前言最近做项目时,UI设计的字体10px,看效果图时发现字体仍然蛮大,改变12px时字体还是那么大,改变到14px时,字体变大了,发现规律,才知道原来浏览器为了让用户字体看的清楚,最小设置为12px。怎么办?设计就是10...
”rem 前端字体“ 的搜索结果
首先简单科普一下什么是响应式网页。响应式网页是指会根据输出设备的分辨率不同,而自动调整布局的网页。同时,在输出设备分辨率改变时,也能及时自动调整。说穿了,就是三个字:自适应。响应式网页不仅仅是响应不同...
rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。它们之间...
通常来说分辨率越高的屏幕 DPI也就越高,所以高分辨率屏幕显示的图标和字体都要更小一些。所有浏览器的默认字体大小都是 16px。px的特点IE无法调整那些使用px作为单位的字体大小;国外的大部分网站能够调...
对于绘图和印刷而言,“单位”相当重要,然而在网页排版里,单位也是同样具有重要性,在CSS3普及以来,更支持了一些方便好用的单位(px、em、rem…等),这篇文章将整理这些常用的CSS单位,也帮助自己未来在使用上能...
前端开发中还原设计图的重要性毋庸置疑,目前来说应用最多的应该也还是使用rem。然而很多人依然还是处于刀耕火种的时代,要么自己去计算rem值,要么依靠编辑器安装插件转换。 而本文的目标就是通过一系列的配置后,...
在面对丰富尺寸的移动端时,Iphone、安卓各种屏幕分辨率,智能手机品牌、机型如此众多的今天,各种不规则的分辨率,即使...首先让我们带您一起理解一下remrem是CSS3新增的一个相对单位(root em,根em),使用rem为元...
背景移动前端适配一直困扰很多人,我自己也是从最初的媒体查询,到后来的百分比,再到padding-top这种奇巧淫技,再到css3新单位vw这种过渡转变 但这些都或多或少会有些问题,直到使用了动态rem 才真正不再在适配这个...
这样一来,在不同大小屏中,内容总是在中间,看起来较正常2、长,宽,LEFT,TOP,RIGHT,BOTTOM都采用了REM,并且3、当浏览器窗口变化时,内容的大小以及相对位置也会相应变化,这个依靠$(window).resize(function ...
本篇教程介绍了jQuery教程 关于pc端rem字体设置的问题,希望阅读本篇文章以后大家有所收获,帮助大家对jQuery的理解更加深入。<1.内容在一屏内显示的,采用了(内容框)上下左右居中的办法,里面的内容绝对于这个内容...
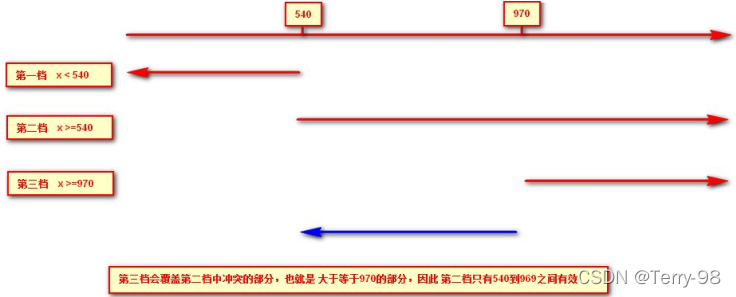
MySQL时间函数,用起来比PHP还爽前一篇写了PHP的时间函数(还是草稿),这一篇就写Mysql的时间函数吧.最近做的项目,关乎权限,于是自然而然的就与有效期联系在了一起.其中有一个功能是生成特殊表格,可以根据用户的选择,...
首先来说说rem的概念,rem就是根元素的字体大小单位。 2.简单讲讲rem的概念 <html> <head> <meta charset="utf-8"> <style type="text/css"> html { font-size: 30px; } ...
媒体查询 () 是CSS3新语法。使用@media查询,可以针对不同的媒体类型...rem 时 根元素(html) 的文字大小是写死的,而使用媒体查询(@media)就能根据不同的设备来更改根元素(html)的文字大小来适应不同的设备css-code;}
作用:利用rem可以实现简单的响应式布局,可以利用html元素中字体的大小与屏幕间的比值来设置font-size的值,以此实现当屏幕分辨率变化时让元素也随之变化。rem(倍数) = 设计稿宽度( imgWidth ) / 你设置的font-...
·rem(root em)相对单位 类似于em,em相对于是父元素的字体大小 ·rem的基准是相对于html的字体大小(root根,document的根元素是html) ·rem的优点:通过修改html的文字大小来改变页面整体元素的大小,达到适配...
1 屏幕宽为 clientWidth(px)。6 则有 w/clientWidth(px) = ruleW(px)/750(px) 单位化简===> w/clientWidth(px) = ruleW/750。... 则有 n2(px) = 1(rem) , n (px) * 100 = 1(rem) , n(px) = 1/100 (rem);
这个单位与em区别在于使用rem为元素设 定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以...
自己把物理像素,视网膜像素,设备独立像素了解了下,把rem 设置根字体的代码修改如下。 (function flexible (window, document) { var ua = navigator.userAgent.toLowerCase(); var doc = window.document; var ...
1.rem布局 1.1 em和rem rem和em很容易混淆,其实两个都是css的单位,并且也都是相对单位,现有的em,css3才引入的rem,在介绍rem之前,我们先来了解下em: em作为font-size的单位时,其代表父元素的字体大小,em作为...
//在我们实际开发的时候,有时候会建立响应...// 自适应网站字体大小的展现的两种形式, vw rem 的形式 // 1. 使用rem的格式进行全网站字体的自适应,可以套用一下的js,然后直接 // 在css内写字体大小就可以了。 单位
移动端chrome下使用html{font-size:62.5%}显示的是12px,而-webkit-text-size-ajust:none属性在新版chrome下已经被弃用了,请问各位是如何解决的...如果想让中文字体比12PX小,可以用CSS3的变形 scale-webkit-text...
首先,我们要清楚在字体设置中比较常用的三个单位:px,rem,em。 px是一个大小单位,相当于1像素,这样写字体大小就是固定的; rem,em两者都是比例单位,只是相对比的对象不同: em是相对于父级的,父级字体设置20...
在做手机端web的时候发现css中设置的同样字体大小的两块内容,实际显示的字体大小差异明显!测试后发现字体大小会随着文本块中文本内容数量的变动而变动。网上查阅资料发现是chrome对字体优化导致的,在css中加入...
rem布局字体自动调整大小
把默认16px大小更改为自己想要的默认HTML字体大小。,在设置搜索中直接输入。
推荐文章
- c语言链表查找成绩不及格,【查找链表面试题】面试问题:C语言学生成绩… - 看准网...-程序员宅基地
- 计算机网络:20 网络应用需求_应用对网络需求-程序员宅基地
- BEVFusion论文解读-程序员宅基地
- multisim怎么设置晶体管rbe_山东大学 模电实验 实验一:单极放大器 - 图文 --程序员宅基地
- 华为OD机试真题-灰度图恢复-2023年OD统一考试(C卷)-程序员宅基地
- 【机器学习】(周志华--西瓜书) 真正例率(TPR)、假正例率(FPR)与查准率(P)、查全率(R)_真正例率和假正例率,查准率,查全率,概念,区别,联系-程序员宅基地
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地